все гайды
Сохраняйте для своих проектов 🔥

Задача
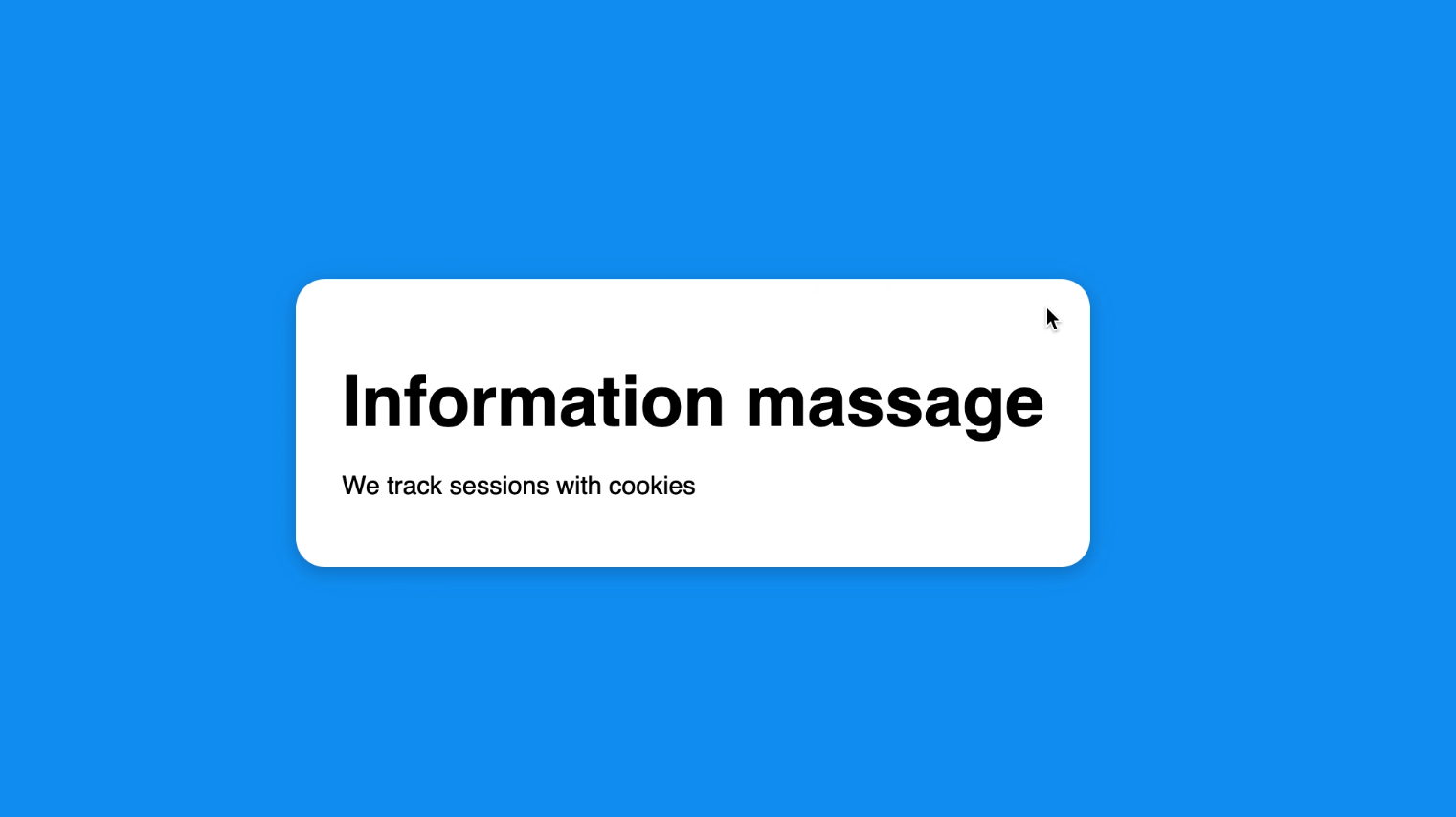
Стильный способ показать описание для пользователя при наведении на компонент с которым еще не знаком.
HTML
<!DOCTYPE html>
<html lang="EN">
<head>
<meta charset="UTF-8">
<title>Info Card</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="card" tabindex="0">
<span class="card_infoicon">
<span class="card_text">i</span>
</span>
<h1 class="card_title">Information massage</h1>
<p class="card_description">We track sessions with cookies</p>
</div>
</body>
</html>CSS
* {
box-sizing: border-box;
}
html, body {
height: 100%;
}
body {
display: grid;
place-content: center;
align-items: center;
font-family: "nunito", sans-serif;
background-color: #0099ff;
}
.card {
position: relative;
padding: 42px 32px;
clip-path: circle(5% at 95% 12%);
transition: all ease-in-out 0.3s;
background-color: #ffffff;
}
.card_text {
font-size: 20px;
position: relative;
}
.card_infoicon {
position: absolute;
top: 10px;
right: 25px;
font-size: 1.4em;
color: #000000;
transition: ease-out 0.3s;
}
.card_title {
margin: 0;
font-size: 3em;
line-height: 1.8;
}
.card_description {
margin: 0;
font-size: 1.1em;
line-height: 1.6;
}
.card_credits {
margin: 0;
padding: 4px 0;
font-size: 1.1em;
}
.card_reference {
display: inline-block;
border-bottom: 1px solid transparent;
color: #0099ff;
text-decoration: none;
transition: ease-in 0.3s;
}
.card_reference:hover {
border-bottom-color: #0099ff;
}
.card:hover, .card:focus {
clip-path: circle(75%);
border-radius: 20px;
box-shadow: 0 3px 9px rgba(0, 0, 0, 0.12), 0 3px 18px rgba(0, 0, 0, 0.08);
background: #ffffff;
outline: none;
}
.card:hover .card_infoicon, .card:focus .card_infoicon {
opacity: 0;
}
.card:focus {
box-shadow: 0 3px 9px rgba(0, 0, 0, 0.12), 0 3px 18px rgba(0, 0, 0, 0.08), 0 0 0 4px rgba(0, 0, 0, 0.2);
}